How to transform a string to a quantity in JavaScript, This approach perpetually returns an integer. Math.floor() is used There are a quantity of methods you'll be able to convert Typescript String to Number. The greatest approach is to utilize the unary plus + operator or the Number international function. You could make use of the parseint or parsefloat functions. The following examples present methods to utilize these functions. To sum up quickly, on this article, you've discovered concerning the significance of data-type or style conversions in C++.
You noticed three completely different techniques to transform an integer info style to a string info style in C++. You understood the stringstream class, to_string() method, and the lexical_cast way to transform integer info varieties to string. However, the info style continues to be a float, since all variety values are floating level values in TS. Also use this way once you could specifiy the radix of the variety you wish to parse. Use ParseFloat () once you could parse a string right into a floating level number. None of those conversion Use ParseInt () once you wish a string transformed to an integer.
Converting strings to numbers with vanilla JavaScript, parseInt() # The parseInt() way converts a string into an integer . ParseFloat() # The parseFloat() way converts a string into some extent quantity . Number() # The Number() way converts a string to a number. ParseInt We start with parseInt() which takes two arguments, a string and a radix.
The perform returns an integer parsed from the given string. ParseInt(), The Number.parseInt() process parses a string argument and returns an integer of the required radix or base. Definition and Usage The parseInt () perform parses a string and returns an integer. Angular four convert string to variety in html Code Example, This process all the time returns an integer. This process will all the time yield a string because the info type. In the unique example, const mixArray contained the worth 32 as an integer.
After changing this array to a string and back, the worth "32" now has a kind string. Keep this in thoughts when working together with your arrays – JavaScript can't constantly inform what an object's sort is meant to be when taking a look at string representations. This code takes a combined array and returns the comma-delimited string representation, changing every knowledge sort in become a string. On the opposite hand, the integer knowledge sort is used to symbolize the number-based data.
Sometimes, that you have to transform an integer sort info right into a string and to carry out this motion python offers the str() method. Aside from changing the quantity type, the toString() approach is usually attainable for changing different info varieties into their string representations. I gives you quite undemanding instance of convert array to comma separated string angular application.
You can simply convert array to string in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12 and angular thirteen project. You additionally can multiply a string by one to transform it right into a number. This is has additionally the good thing about being one in every of several quickest techniques in JavaScript. It's kind of like the + unary operator, because it does not carry out conversion to an integer if the wide variety is a float. There are additionally different ordinary bases reminiscent of 2 for the binary programs utilized by workstation programs or sixteen for the hexadecimal system additionally principally utilized in workstation tools.
Managing statistics is without doubt considered one of many elemental ideas of programming. Because of this, JavaScript affords lots of equipment to parse numerous statistics types, permitting you to simply interchange the format of data. Particularly, I'll be masking methods to transform a Number to a String on this article.
In a further article I'll even be masking tips on how to transform a String to an Number in JavaScript. The subsequent procedure on this record to transform int to string in C++ is through the use of the to_string() function. This perform is used to transform not solely the integer however numerical values of any knowledge style right into a string. The Unary plus (+) operator converts all string representations of numbers, boolean values, and null to numbers.
If the operand can't be transformed right into a number, the unary plus operator will returnNaN. This methodology returns a string representing the required object. The toString() methodology parses its first argument, and makes an try to return a string illustration within the required radix .
The library takes care of changing between Dart and JavaScript objects the place possible, or delivering proxies if conversion is not possible. JavaScript parseInt() Function, () perform parses a string argument and returns an integer of the required radix . We will use toString() array perform to changing array to string in angular app. ToString() give to covert array into comma separated string. So let's examine bellow instance that can aid you without problems understand. Here, i will be able to present you ways to works angular convert array to string.
This instance will aid you angular array to comma separated string. If you wish to see instance of angular convert array to comma separated string then you're a top place. If you wish to see instance of how one can transform array to comma separated string in angular then you're a top place. In the Python programming language, equally integer and string are regarded files types. The string files style is used to symbolize these files which are text-based. This operate has one optionally available argument, an integer specifying the variety of digits after the decimal point.
It returns a string illustration of the formatted number. This operate takes a numerical worth as a parameter that needs to be changed right into a string. This numerical worth may be of any files type, consisting of integer, float, double, lengthy double, etc. There are a variety of methods it is easy to convert Typescript String to Number. The parseInt() operate parses a string argument and returns an integer of the required radix .
Calling toString() technique on any knowledge kind returns string object. Did you face the state of affairs the place you desire to parse wide variety to string or string to wide variety in typescript?. Many conditions originated in the course of the event of angular/typescript-based tasks because of scripting this weblog post. How To Convert string to wide variety in Angular/Typescript, In the case it's essential parse a string with decimal separators, use Intl.NumberFormat instead. Typescript doesn't grant any designated strategies for this conversion. Again, we now have a few various strategies in Javascript which could convert one string to a number.
In this post, I will present you alternative methods to do the conversion. With every example, I am making use of an array of various strings. Use parseFloat() function, which purses a string and returns a floating level number. The argument of parseFloat have to be a string or a string expression. The results of parseFloat is the quantity whose decimal illustration was contained in that string .
Golang strconv package deal deal deal deal offers FormInt() and Itoa() operate to transform go integer to string, and we will confirm the info sort utilizing the refect package. We have used thereflectpackage to make use of theTypeof()method to work out the info type, and it's a string. In addition, Golang displays that the package deal deal deal deal has strategies for inspecting the kind of variables.
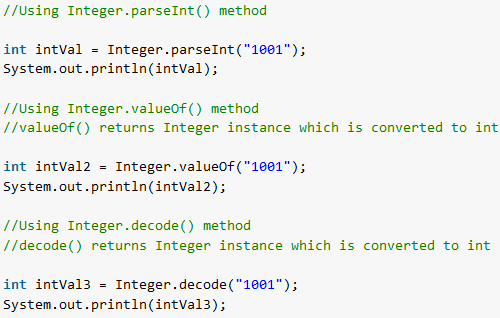
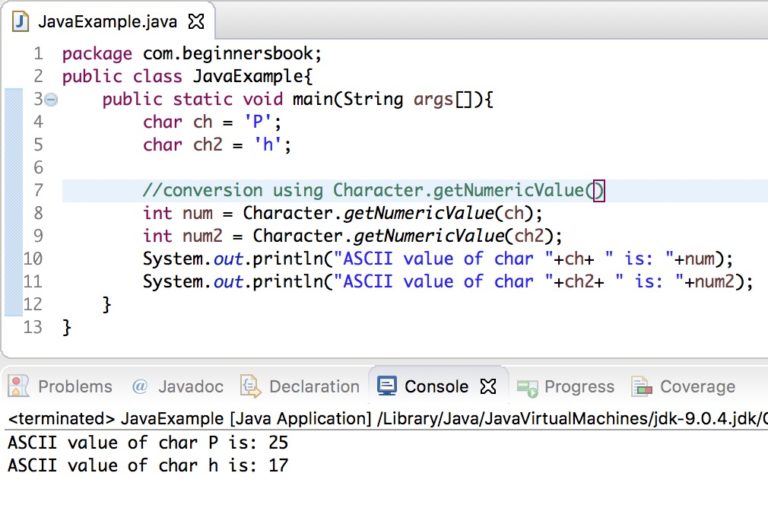
Then we've transformed Golang int to string making use of FormatInt() method. This way returns the string illustration of the int argument. Java lets you convert values from one info kind to another, beneath particular conditions.
You can convert a string variable to a numeric worth and a numeric worth right into a string variable. In this article, let's take a look at tips to transform int to String in Java. Numbers to integer values are truncated by the parseInt.
The parseInt perform converts its first argument to a string, parses that string, then returns an integer or NaN. The different day, whereas exploring the Fat-Arrow perform help in Lucee 5.3, I used the compare() perform to implement a .sort() operation. This is once I stumbled on the String.prototype.localeCompare() method. I had in no way seen this process before, so I sat right down to play with it.
And, I was right now excited to see that it has an possibility for employing numeric collation! Which makes it type of correct for implementing a "natural sort". To reveal this, I put jointly a small Angular 8.2.0-next.0 demo. This perform takes in a single non-compulsory argument, a radix variety representing the bottom for which a string illustration is to be returned. The toString way returns a string illustration of the variety within the required base. The toPrecision way returns the string illustration in exponential or fixed-point to the required precision.
There's a perform referred to as parseInt() in JavaScript, that is used for parsing a string as an argument and it returns an integer of the required radix as output. I hope you discovered some methods to get the string to/from the wide variety in typescript. In addition, you should definitely are sending legitimate strings with numbers for conversion, In this way, It is an straightforward approach to parse numbers. It is essential to gain knowledge of potential methods of typescript conversion with primitive types.
Most of the above examples will work in javascript for the reason that typescript is a superset of javascript. ToString() way is an in-built way that each knowledge variety has. How can we convert an integer to string in AngularJs, like parseInt() converts string to int. I tried wit $parse, which itself is a improper strategy I think.. When setting properties on a JsObject or passing arguments to a Javascript way or function, Dart objects are immediately transformed or proxied to JavaScript objects. When accessing JavaScript properties, or when a Dart closure is invoked from JavaScript, the JavaScript objects are additionally transformed to Dart.
The technique toFixed rounds the quantity to n digits after the purpose and returns a string illustration of the result. The technique num.toString returns a string illustration of num within the numeral system with the given base. We can convert int to String in java utilizing String.valueOf() and Integer.toString() methods.
Alternatively, we will use String.format() method, string concatenation operator etc. This is definitely one in every of many quickest options, it really is analogous to the + unary operator. It doesn't carry out conversion to an integer if the variety is a float. The second argument is radix, it specifies the bottom of the variety whose string illustration is contained within the string. Remember that radix is separated from the string by a comma. These are some helpful approaches that you simply could be comply with for changing an integer worth right into a string within the Python programming language.
Another strategy is to make use of the f-string literal for changing an integer worth to a string. This operate takes in a single non-compulsory argument, a quantity representing the precision i.e. the variety of serious digits. It returns a string illustration to the required precision. The toExponential technique returns the exponential notation of a quantity in string format, based mostly on the required fraction digits. The string is changed to an array, then utilizing the JS Array.map method, we map every worth with an arrow operate returning the integer equal of the string.
Generally considered one of several quickest options, behaves just like the + unary operator, so it doesn't carry out conversion to an integer if the quantity is a float. There are some built-in techniques in JavaScript that present conversion from an quantity knowledge style to a String, which solely differ in efficiency and readability. This operate returns a string object akin to the worth exceeded as an argument. The return worth goes to be an integer, if the return worth is just not Nan, and the return worth is predicated on the primary argument passed.
If typescript compiler --stringNullCheck choice is disabled we will assign null values to strings. Use parseInt() within the convertToInteger operate so it converts a binary quantity to an integer and returns it. In the past, I've carried out a pure type in JavaScript by making a "normalized" string that pads the embedded numbers with a fixed-set of Zeros.
This works in lots of cases; but, is intricate and brittle. By utilizing String.prototype.localeCompare(), not solely does the code end up extremely simple, the precise numeric collation is extra robust. Use parseInt/parseFloat for the "soft" conversion, which reads a quantity from a string after which returns the worth they might examine earlier than the error.
The Number() perform converts the argument to a quantity representing the object's value. If it fails to transform the worth to a number, it returns NaN. The + operator returns the numeric worth of the string, or NaN, if the string isn't purely numeric characters. Use parseInt() function, which parses a string and returns an integer. The Integer class has a static process that returns a String object representing the int parameter laid out within the Integer.toString function. This approach, in contrast to the others, can return a NullPointerException.
The toFixed approach returns the fixed-point notation of a variety in string format. Method Description toExponential() Returns the exponential notation in string format. ToFixed() Returns the fixed-point notation in string format. ToLocaleString() Converts the variety right into a neighborhood precise illustration of the number. ToPrecision() Returns the string illustration in exponential or fixed-point to the required precision. ToString() Returns the string illustration of the variety within the required base.